If you are into Framelix and really want to help improving the core, here is how you can start developing directly in the core, tests and docker image.
Requirements
Same as Setup for module development.
Setup
- First, fork the repository
on
https://github.com/frmlx/framelix. - Clone your forked repository somewhere to your host
git clone https://github.com/{username}/framelix - Change to that directory and run the following commands
This will create 4 available apps/ports on your host.
https://127.0.0.1:6101 - The FramelixTests module which is used to run PhpUnit Tests on https://127.0.0.1:6102 - The FramelixDocs module which is used to generate the docs you're currently reading https://127.0.0.1:6103 - The FramelixStarter module which is used as a template for the module development setup https://127.0.0.1:6104 - The FramelixDemo module which is a full demo application for you to test out
What and how to develop?
First and foremost, when you want to create new features, please first
consider
As Framelix is a Full-Stack container, there are many things where you can develop. Improving the docker container itself. Improving the Framelix module core. Just working on some frontend stuff inside the core, etc... Pick the thing you like, you don't need to know everything to help us out.
It is best, to just generally
always
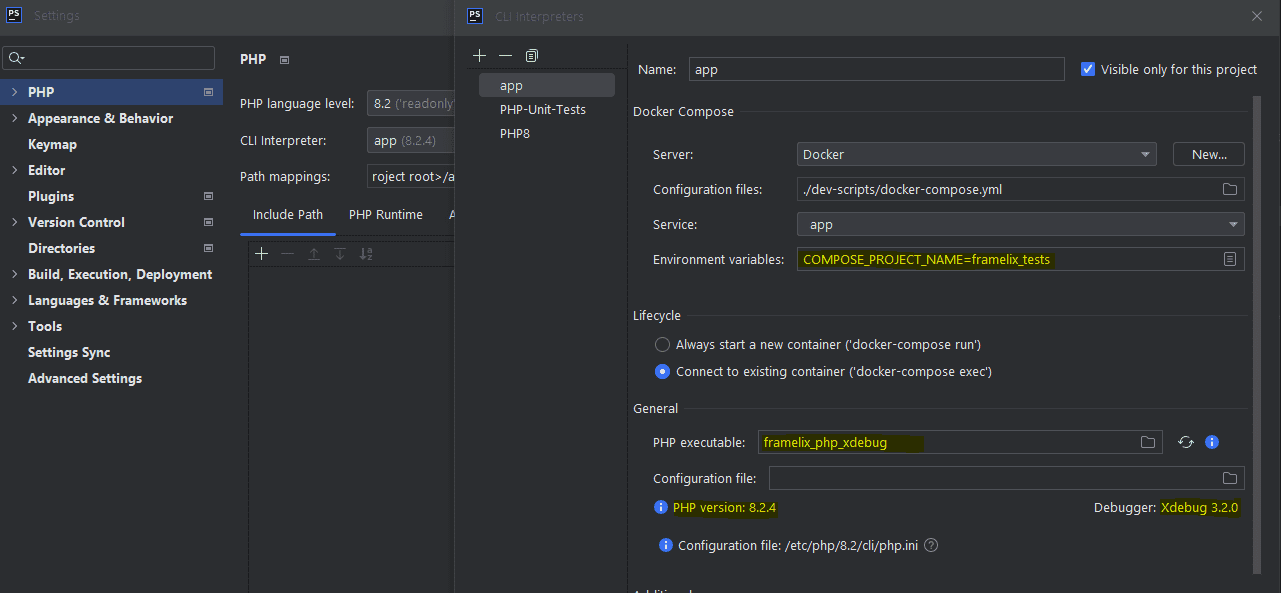
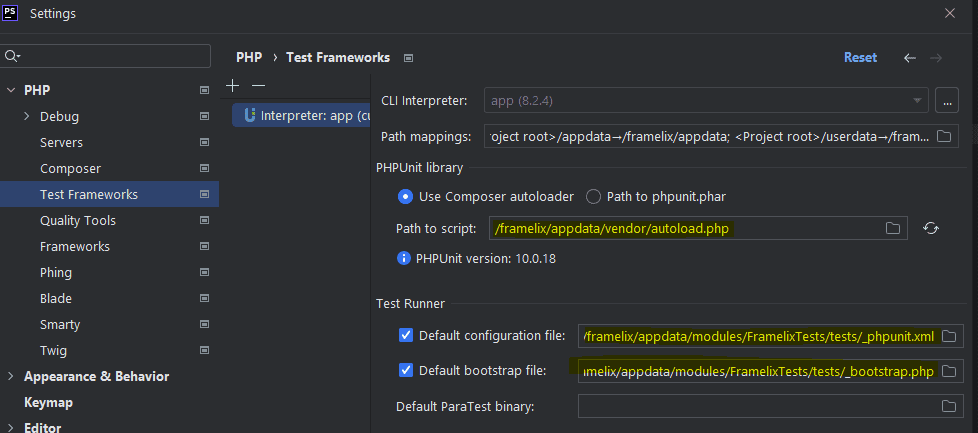
PhpStorm Setup for tests
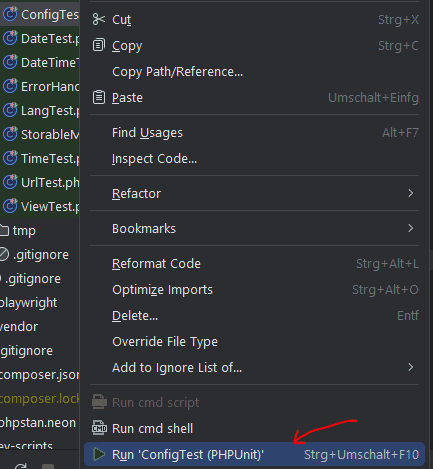
We use PhpStorm IDE a lot, as it have cool features that make development faster and easier. One thing of it is, you can run Php Unit tests directly from contextmenu in PhpStorm, including CodeCoverage reports, which is super handy.
To make this work, you need to set the following settings. Than you can right-click->Run on any PhpUnit test
(or a whole folder) inside FramelixTests/tests.